underline
client work / 2021 / 2 months
team of two
underline is a research-oriented streaming video platform for hosting academic conferences and lectures.

Overview
underline was an external project - our company was helping them build the product, and the client was already working with another design studio that was based in Europe. Since the client is a fast-paced start-up, the speed at which design work was delivered was paramount, so we suggested helping with the design work as well as development.
During the couple of months that we worked on the product, my colleague and I managed to design the entire flow of several product features, e.g., job board, pricing, map with conference participants and more.
Design process
Research
When we started working on underline, the first thing we did was thoroughly research what the product entails, what was done so far, and what the startup was planning to do in the future. We familiatised ourselves with the design files made by the other design team (more on those files at the end of the case study)
Communication with stakeholders
We worked closely with the CTO to discuss the scope of the work, technical limitations and to get feedback on our concepts and designs. We had a video call at the end of every day and we showed him our progress (whether it was research findings, wireframes or interface design) - this way we progressed very quickly and managed to do quite a lot of work on features in a short span of time.
Working on features
Since there was another design team working on this project, we decided that the quickest way we could help the client was to work on features that were separate from the main user flow or the ones that the design studio team still had not worked on. The rationale was that it was quicker than to interfere in their work in progress, and it prevented friction or conflict between the two teams.
That said, even though we worked on separate features, there was communication between the design studio and us - we shared/exchanged information to ensure that the user experience was consistent across the platform; asked questions/clarifications about using their design system in the intended way.
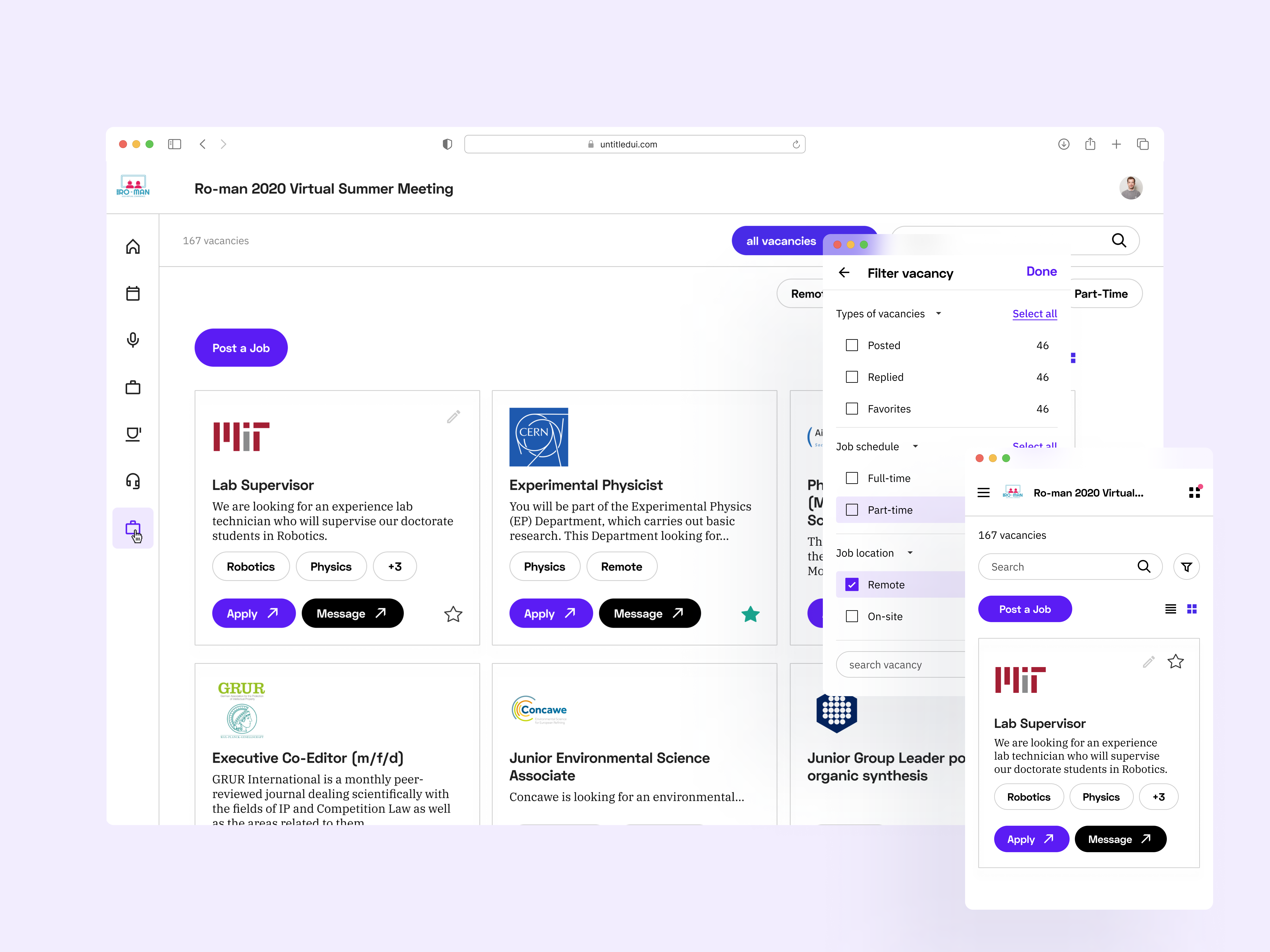
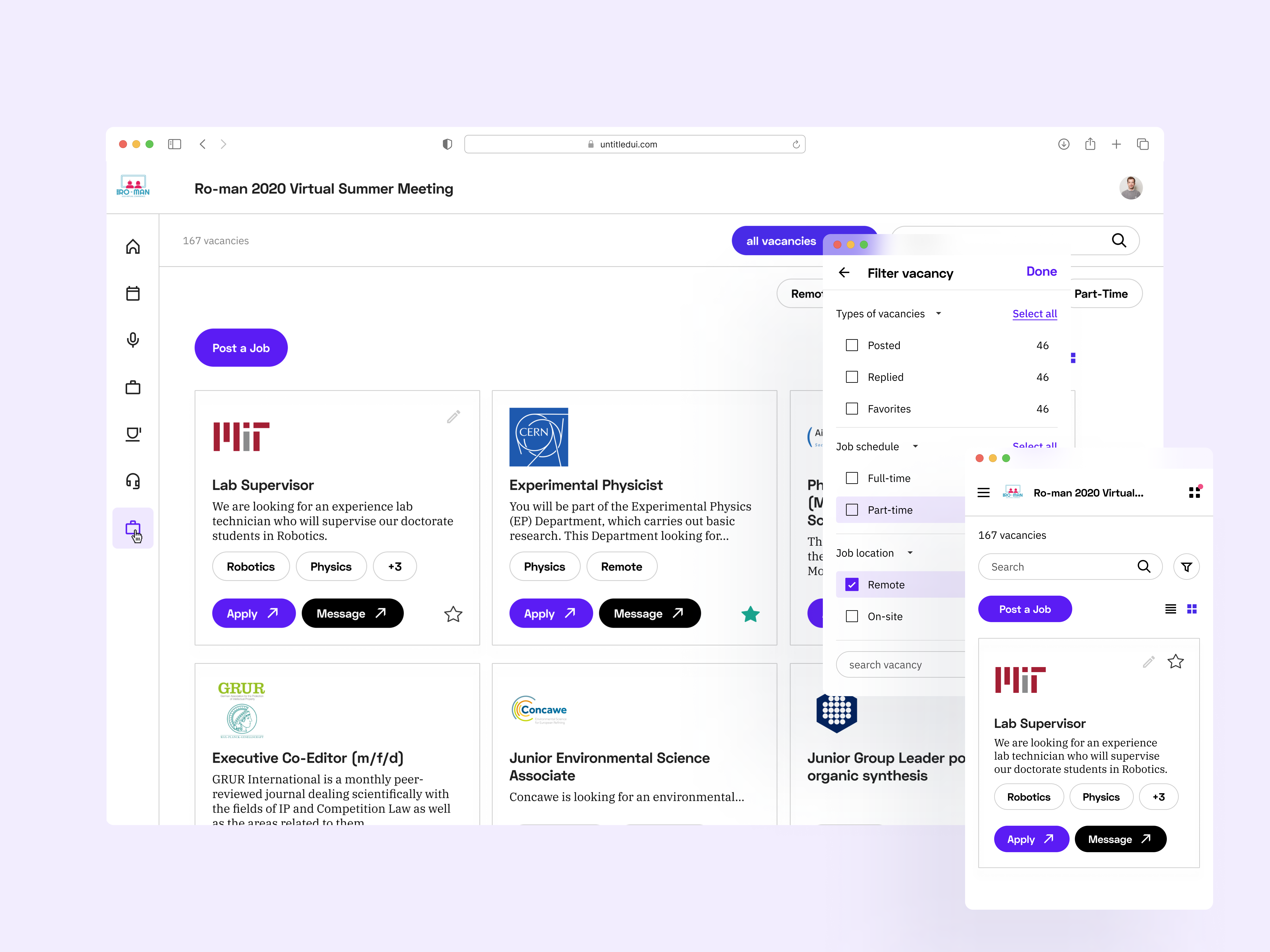
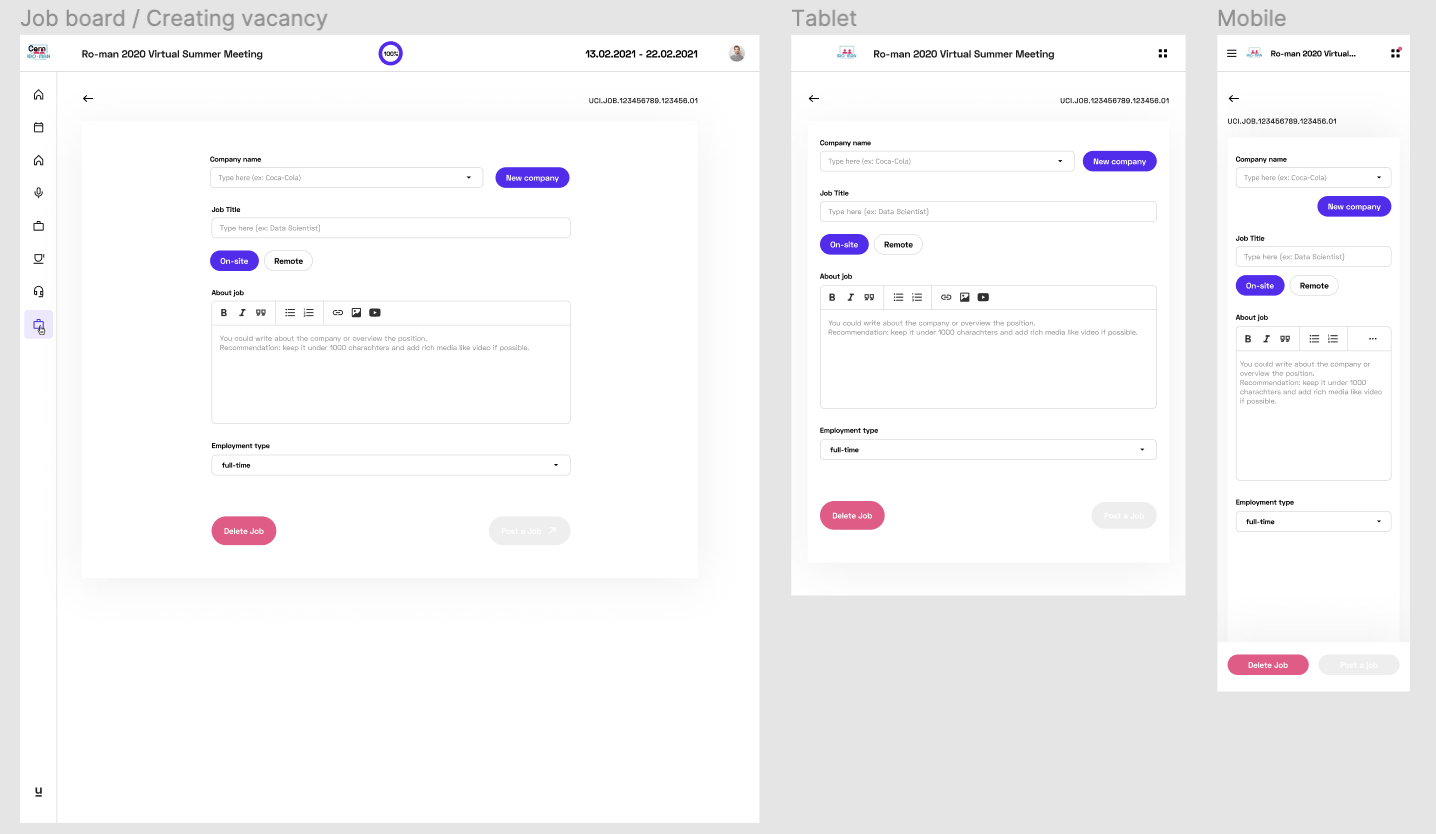
Job board
One of the features available during the online conference, hosted on underline. Users can:
- post a vacancy
- apply for the jobs available on the board
- message the person who posted a job.

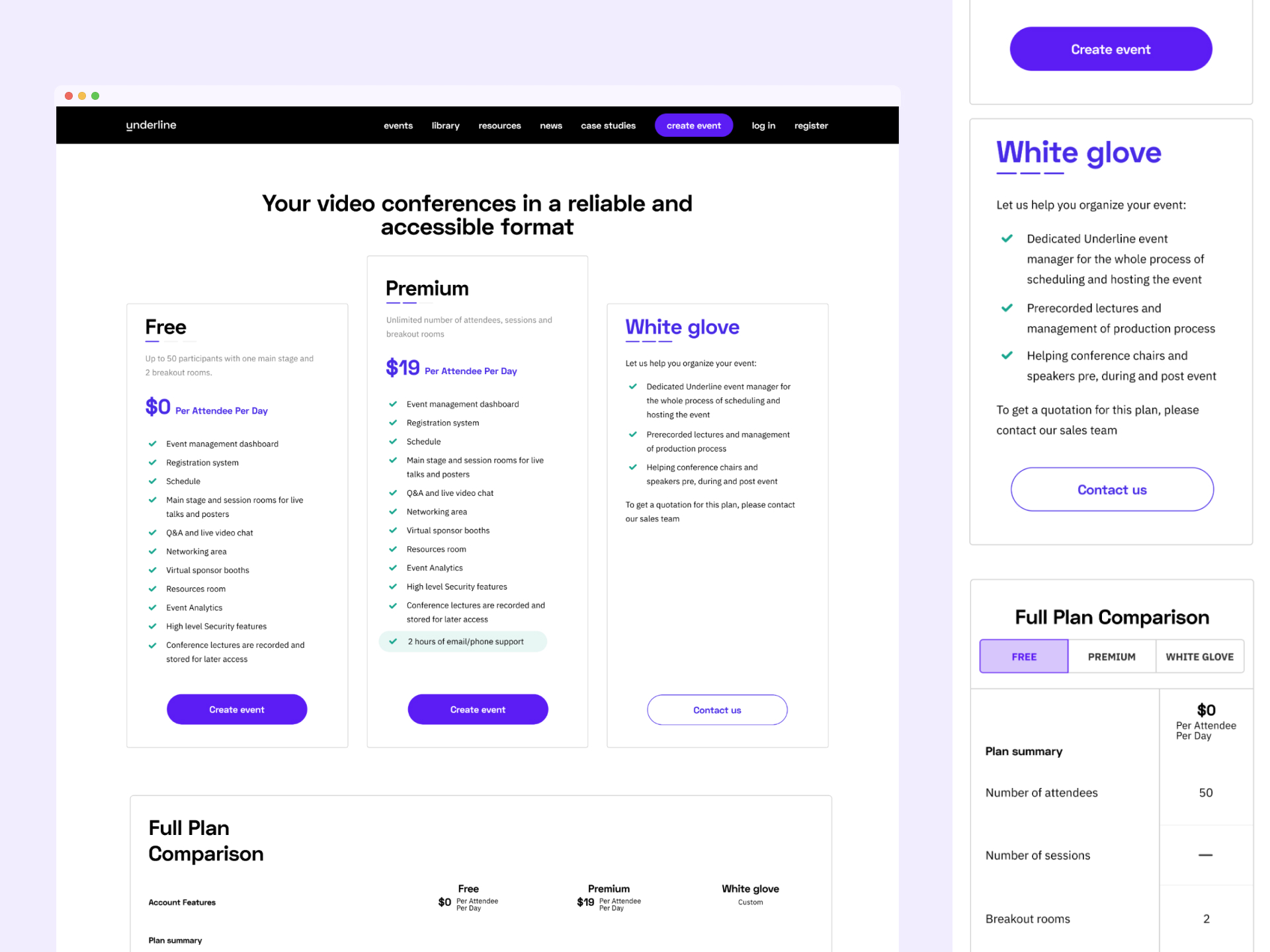
Pricing
That was a straightforward feature, the challenge was to make the tables with all the features easy-to-read on tablet and mobile devices.

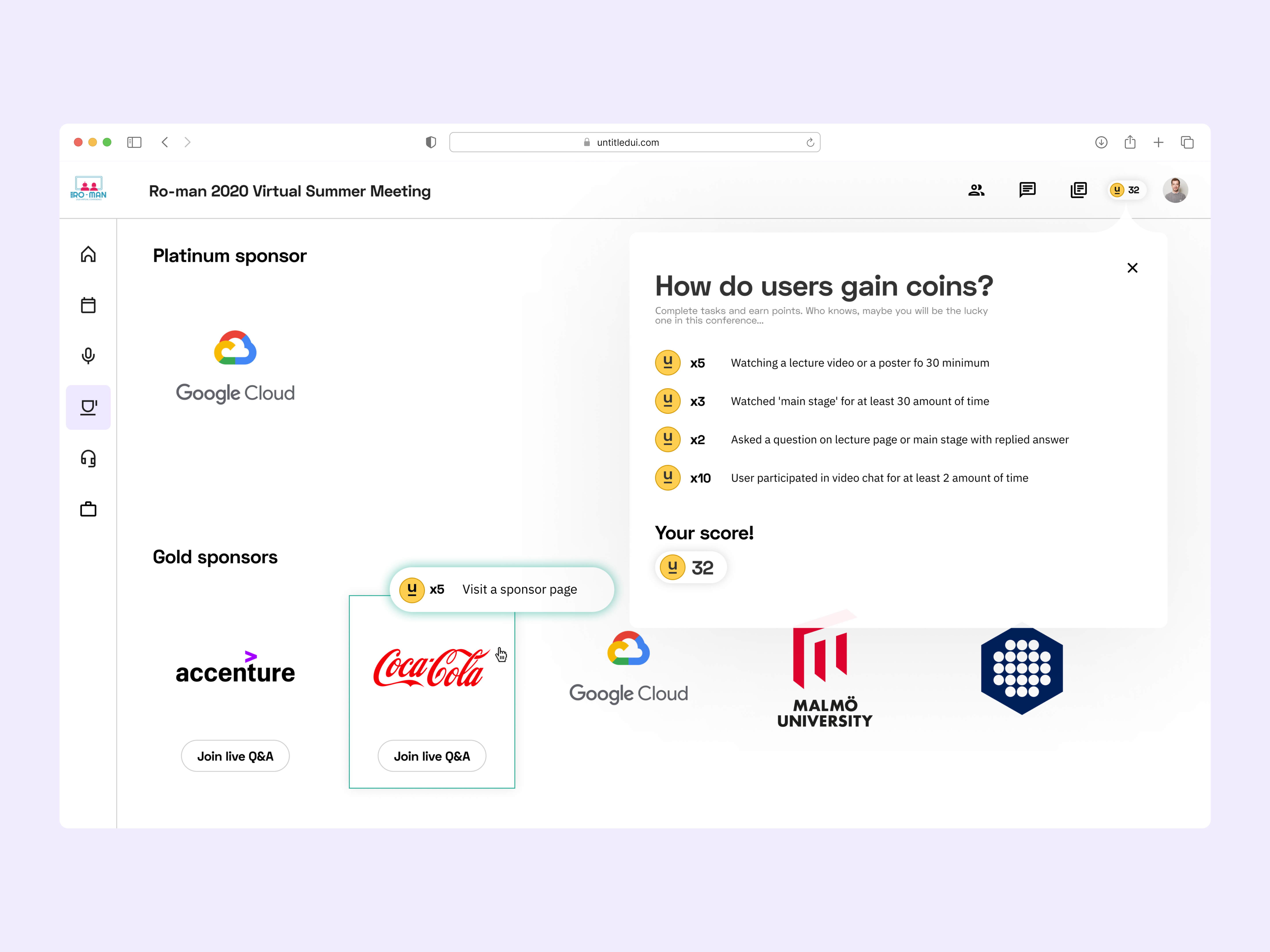
Gamification
Clients wanted to increase user engagement during the conference and we suggeted to use elements of gamifications, reward attendees for performing centain actions.

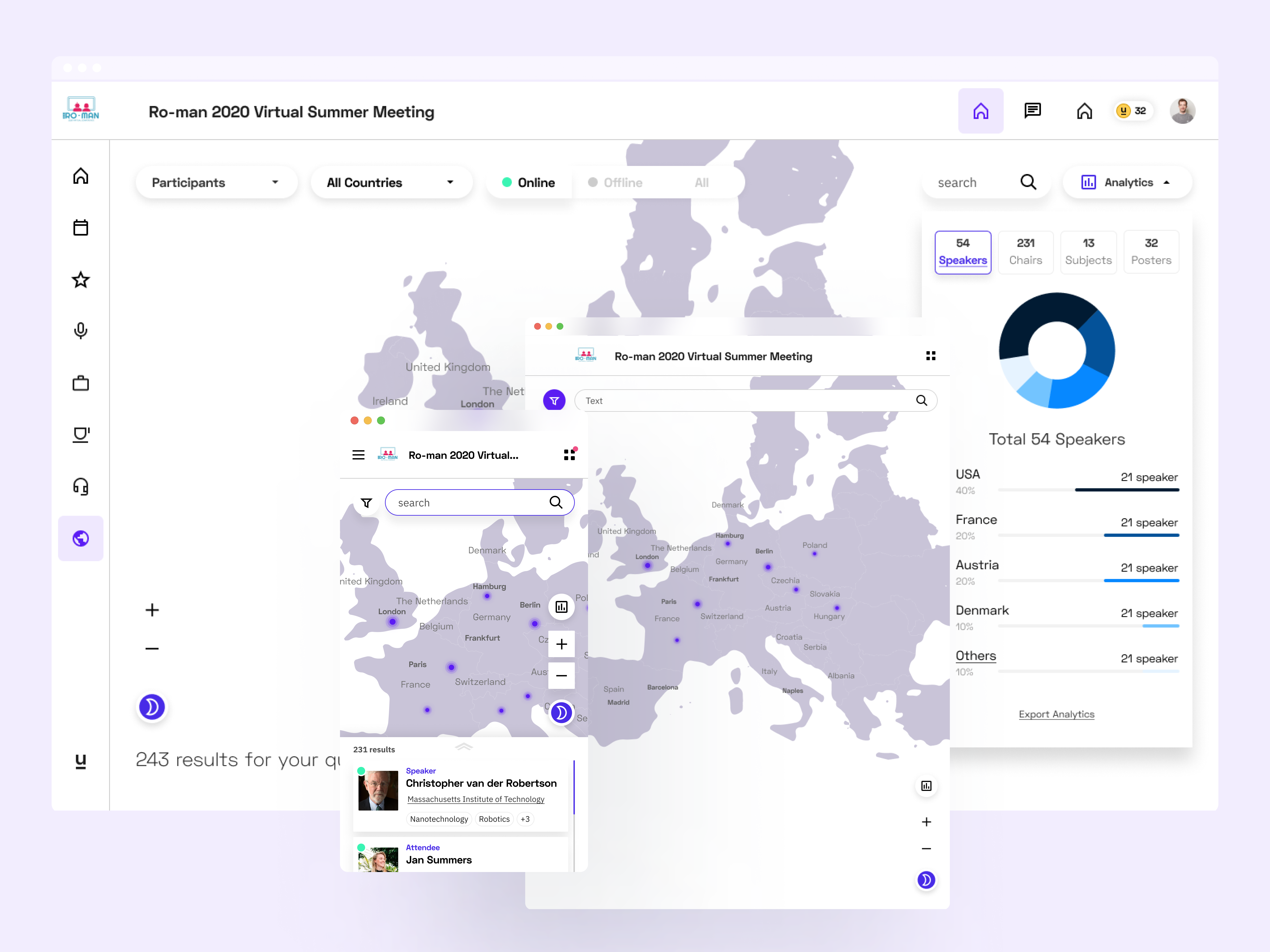
Global Map
Another feature available during conference - it allows attendees to see the location of all the people participating in the online conference and see analytics regarding the demographic.

UI design + Responsive
After the concepts and the logic of the user flow had been approved by the client, we moved to high-fidelity interface design. We heavily relied on the design system, created and maintained by the design studio working simultaneously on the project. We worked on 3 sizes/devices at the same time so ensure good UX across the board - web, tablet and mobile.
We occasionally made click-through prototypes to better communicate our idea, to get stakeholders sign-off and to help developers better understand what they need to build.

Key learnings
This project was an interesting experience for me. Previously, I worked on other projects as a solo designer and this project gave me an opportunity to work closely with another product deisgner, as well as collaborate with a design studio in another country. This was a successful team work where both parties were open-minded, receptive to feedback, and respectful of each other's ideas.
Another key learning was file organisation in Figma - designers in another team had very structured files; they built a system where screens had clear headings and notes for developers (to explain certain interactions, micro animations etc); they divided designs into those that were ready for developers, those that are in progress and those that were already released.
I enjoyed their system so much that I implemented some practices and structures into my Figma files!